告别谷歌分析:搭建个人专属数据分析平台的全流程指南

随着个人网站和数字产品的增多,我们越来越依赖于数据分析来优化用户体验和业务决策。然而,主流分析解决方案带来了诸多挑战:
- 数据隐私顾虑:谷歌分析等工具收集大量用户数据,可能违反GDPR等隐私法规
- 页面加载速度下降:第三方分析脚本通常体积庞大,严重影响网站性能
- 广告拦截器屏蔽:越来越多的用户使用拦截器,导致数据不完整
- 复杂的用户界面:大多数分析工具功能过于复杂,难以快速获取关键信息
- 缺乏数据自主权:数据存储在第三方服务器,无法完全控制
作为关注数据隐私与网站性能的开发者,我决定寻找一种轻量级且尊重用户隐私的替代方案,并最终选择了自托管的Plausible分析系统。
什么是Plausible?为什么选择它?
Plausible Analytics是一个开源、轻量级且注重隐私的网站分析工具,与谷歌分析相比有以下优势:
- 轻量级:仅2KB大小,比谷歌分析小45倍
- 无cookie:默认不使用cookie,无需烦人的cookie通知横幅
- 尊重隐私:不收集个人数据,完全符合GDPR、CCPA等法规
- 开源透明:代码完全开源,可自行审查
- 简洁界面:一页式仪表板,关键指标一目了然
- 自托管选项:完全控制自己的数据
自托管部署全流程
下面,我将分享如何从零开始搭建一个完全自主可控的Plausible分析平台。整个过程涉及服务器配置、域名设置和SSL证书等方面,适合有一定技术基础的读者参考。

一、准备工作
基础设施要求
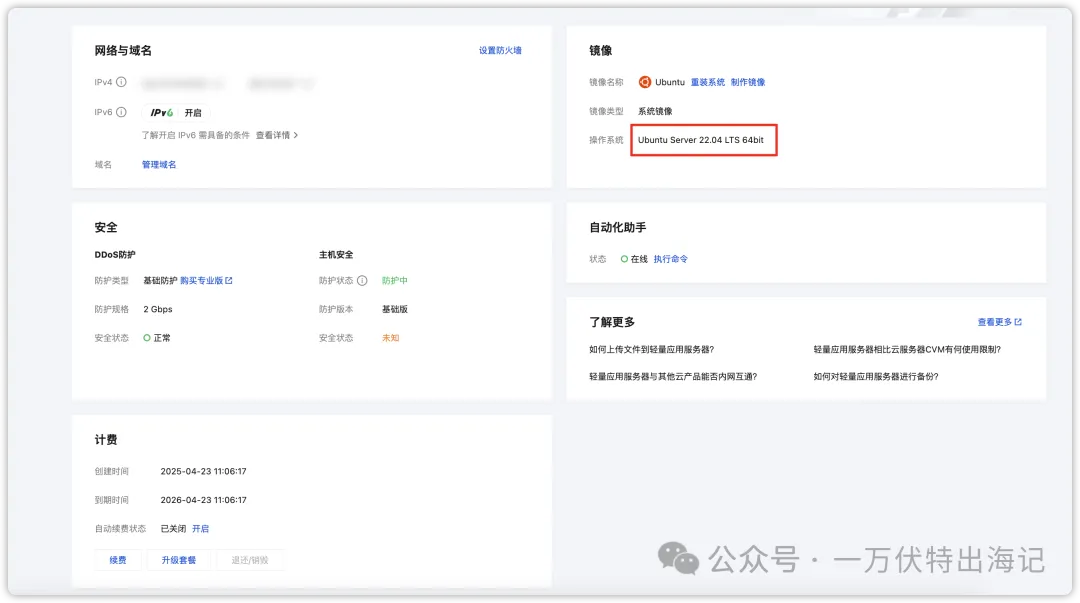
- 一台云服务器(我使用的是腾讯云服务器,目前有活动,境外服务器99/年,系统镜像选Ubuntu Server 22.04 LTS)
- 一个域名(我是Spaceship上买的,随便挑了个,十几块钱一年)
- 基本的命令行操作知识
二、服务器部署Plausible(下面以我为例)
Plausible提供了Docker部署方式,非常便捷。以下是核心步骤:
-
安装Docker和Docker Compose
sudo apt update sudo apt install docker.io docker-compose -
创建Plausible配置目录
mkdir -p plausible cd plausible -
下载Docker配置文件
wget https://raw.githubusercontent.com/plausible/hosting/master/docker-compose.yml wget https://raw.githubusercontent.com/plausible/hosting/master/plausible-conf.env -
修改配置文件 在
plausible-conf.env中设置基本参数,包括管理员邮箱、网站域名等。 -
启动Plausible服务
docker-compose up -d
这样,Plausible服务就会在服务器的8000端口上运行。
三、解决HTTPS访问问题
为了保证分析脚本能在HTTPS网站上正常加载,我们需要为Plausible配置安全访问。有两种方案:
方案一:使用Cloudflare(推荐,更简单)
-
注册Cloudflare账户,添加您的域名
-
设置DNS记录
- 添加A记录,将
plausible-ivanvolt.link指向服务器IP - 确保代理状态是"已代理"(橙色云图标)
- 添加A记录,将
-
配置SSL/TLS
- 在Cloudflare控制面板中设置SSL/TLS为"灵活"模式
- 这样,用户到Cloudflare是HTTPS,Cloudflare到服务器是HTTP
-
更改域名服务器
- 在域名注册商处,将DNS服务器指向Cloudflare提供的名称服务器
- 等待DNS生效(通常需要几分钟到24小时)
方案二:服务器配置SSL证书
如果希望完全自主控制,可以在服务器上配置SSL:
-
安装Certbot
sudo apt install certbot python3-certbot-nginx -
获取SSL证书
sudo certbot --nginx -d plausible-ivanvolt.link -
自动续期 Certbot会自动设置证书续期任务
四、配置Nginx反向代理
为了将域名请求正确转发到Plausible服务,需要配置Nginx:
-
创建Nginx配置文件
sudo nano /etc/nginx/sites-available/plausible-ivanvolt.link -
添加以下配置
server { listen 80; server_name plausible-ivanvolt.link; location / { proxy_pass http://localhost:8000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; # WebSocket支持 proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_read_timeout 86400; } } -
启用配置并重启Nginx
sudo ln -s /etc/nginx/sites-available/plausible-ivanvolt.link /etc/nginx/sites-enabled/ sudo nginx -t sudo systemctl reload nginx
五、将Plausible集成到网站
最后一步是将分析脚本添加到您的网站。以Next.js为例:
-
创建分析组件
// src/components/analytics/Plausible.tsx 'use client' import Script from 'next/script' export function Plausible() { return ( <> <Script defer data-domain="yourwebsite.com" src="https://plausible-domain.com/js/script.js" strategy="afterInteractive" /> <Script id="plausible-setup" strategy="afterInteractive"> {` window.plausible = window.plausible || function() { (window.plausible.q = window.plausible.q || []).push(arguments) } `} </Script> </> ) } export default Plausible -
在应用中引入组件
// src/app/layout.tsx import { Plausible } from '@/components/analytics/Plausible' export default function RootLayout({ children }) { return ( <html> <body> {children} <Plausible /> </body> </html> ) } -
验证集成
- 访问您的网站
- 登录Plausible仪表板查看数据是否正常收集
常见问题排查
在部署过程中,您可能会遇到一些问题:
-
HTTPS证书问题
- 确保Cloudflare SSL/TLS设置正确
- 或检查服务器证书是否正确安装
-
WebSocket连接错误
- 检查Nginx配置是否包含WebSocket支持代码
- 确保Cloudflare设置允许WebSocket连接
-
DNS解析问题
- 使用
nslookup命令验证域名是否正确解析到服务器IP - 耐心等待DNS生效(最多24小时)
- 使用
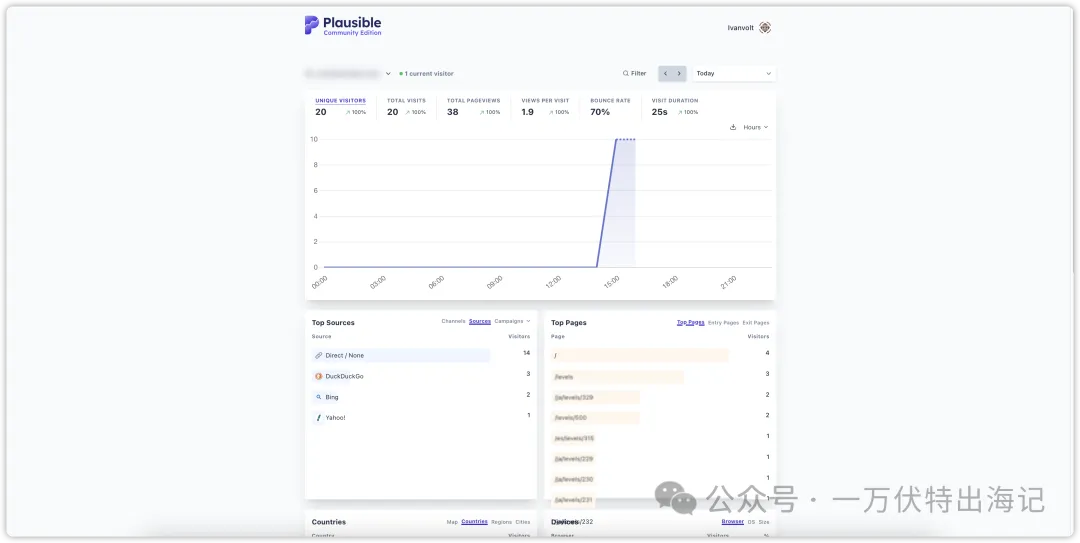
效果图